Trong bài viết này mình sẽ giới thiệu với các bạn công cụ
Shape Tools. Đây là những công cụ dễ dàng tạo các nút, các thanh menu, và các thứ khác được sử dụng trên các trang web. Sử dụng Shape tools bạn có thể vẽ các dạng hình học cơ bản như hình chữ nhật, tròn hình chữ nhật, hình elip, đa giác và các hình dạng tùy chỉnh khác, vv.
Shape Tools
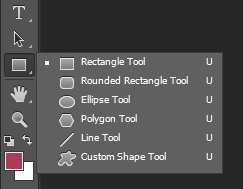
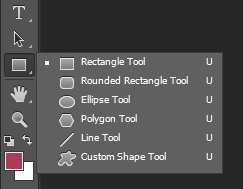
Photoshop cho chúng ta 6 công cụ shape (hình dạng) để lựa chọn – Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Polygon, Line Tool, và Custom Shape Tool. Theo mặc định, công cụ Rectangle Tool là cái bạn sẽ thấy, nhưng nếu chúng ta click phải vào
biểu tượng này thì một menu sẽ xuất hiện cho chúng ta thấy các công cụ khác.
 |
| 6 công cụ Shape Tool |
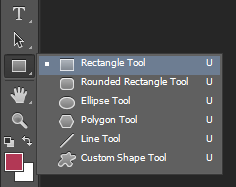
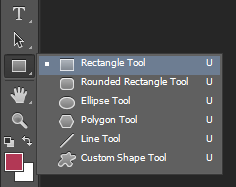
Chúng ta bắt đầu với Rectangle Tool.
 |
| Chọn Rectangle Tool |
Các chế độ
Các chế độ của Shape Tools bao gồm 3 chế độ:
Shape,
Path,
Pixels. Chế độ Shape sẽ tạo ra các hình dạng đầy (bạn có thể tô màu cho nó, vv). Chế độ Paths được sử dụng để tạo ra đường bút vẽ dựa shape. Chế độ Pixels được sử dụng chỉ để vẽ một hình dạng cơ bản và được tô với màu nền cài sẵn.
Tô màu
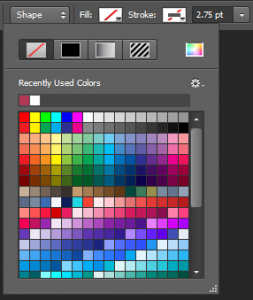
Để tô màu, chúng ta nhấp biểu tượng
Fill. Một hộp thoại sẽ mở ra, cho phép chúng ta lựa chọn 4 cách khác nhau để tô vào shape. Từ bên trái, chúng tôi có các biểu tượng:
No Color,
Solid Color,
Gradient (mình gọi là chuyển màu) và
Pattern (hoa văn).
 |
| Có 4 lựa chọn để tô màu |
Đầu tiên là
No Color, đúng như tên gọi của nó, sẽ không có màu gì cả (nó như trông suốt vậy).
 |
| Chỉ có đường vẽ là được thấy với No Color |
Với lựa chọn
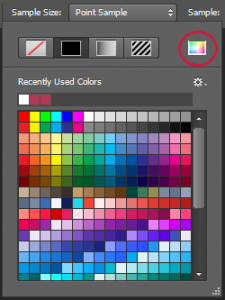
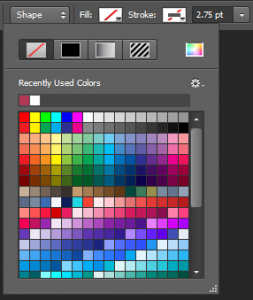
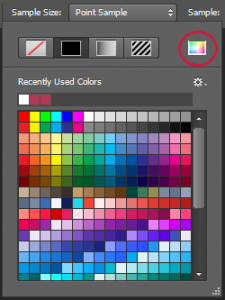
Solid Color, chúng ta sẽ tô màu cho nó bằng màu trong bảng màu có sẵn. Nếu không có màu ưng ý thì bạn có thể tự chọn màu trong
Color Picker ở phía bên phải trên cùng.
 |
| Chọn biểu tượng Color Picker |
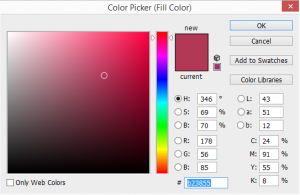
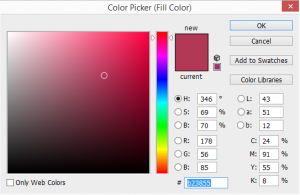
Khi chọn sẽ ra hộp thoại chọn màu. bạn chỉ cần chọn màu bạn muốn và nhấn
OK.
 |
| Chọn 1 màu trong Color Picker |
 |
| Một shape được tô màu với Solid Color |
Với lựa chọn thứ 3 là
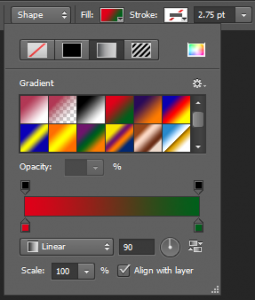
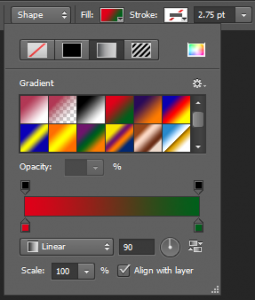
Gradient. Để tô shape bằng chuyển màu, chọn
Gradient. Sau đó, nhấp vào một trong các hình thu nhỏ để chọn một chuyển màu có sẵn, hoặc sử dụng các tùy chọn bên dưới để tạo ra một chuyển màu khác mà bạn thích.
 |
| Chọn chuyển màu có sẵn hoặc tùy chỉnh |
 |
| Tô màu với tùy chọn Gradient |
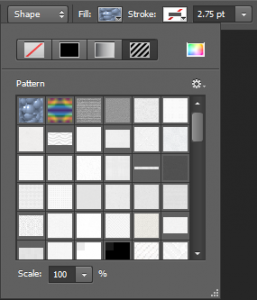
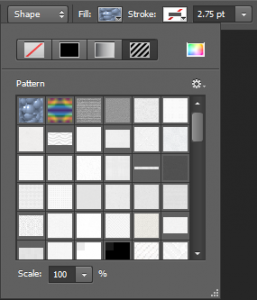
Cuối cùng, với lựa chọn Pattern cho phép ta chèn hoa văn vào shape. Nhấn vào một trong các hình thu nhỏ để chọn một hoa văn có sẵn. Photoshop không có nhiều mẫu ban đầu để lựa chọn, nhưng các bạn có thể tạo riêng hoặc tải về từ internet, sau đó nhấn vào biểu tượng bánh răng nhỏ (dưới biểu tượng Color Picker) và chọn tải. |
| Chọn mẫu hoa văn |
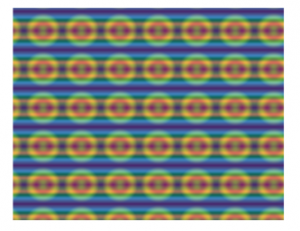
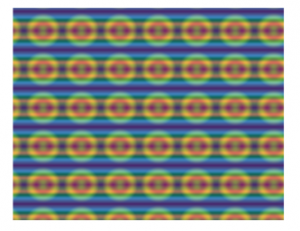
 |
| Tô màu với tùy chọn Pattern |
Thêm đường viền (stroke)
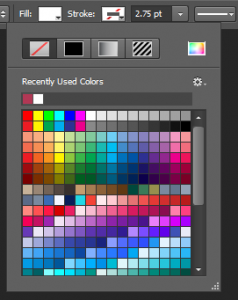
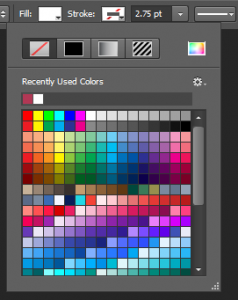
Theo mặc định, Photoshop sẽ không thêm đường viền xung quanh shape, nhưng bạn cũng có thể thêm vào với màu sắc mà bạn muốn. Các tùy chọn cho Stroke và Fill trong Photoshop là hoàn toàn giống nhau nên mình sẽ không nói lại. Để thêm một đường viền, nhấn vào ô chọn màu Stroke trong Options Bar. |
| Chọn màu cho viền |
Thay đổi độ rộng của viền
Để thay đổi độ rộng của viền, bạn sử dụng tùy chọn Stroke Width. Theo mặc định, nó được thiết lập là 3 pt. Để thay đổi, bạn có thể nhập một giá trị cụ thể hoặc nhấn vào mũi tên nhỏ ở bên phải của giá trị và kéo thanh trượt.Nếu bạn nhìn xa hơn về phía phải, bạn sẽ thấy một tùy chọn là Align Edges. Với tùy chọn, Photoshop sẽ chắc chắn rằng các cạnh của hình dạng shape thì phù hợp với mạng lưới pixel, giữ cho chúng nhìn sắc nét hơn. |
| Một shape cơ bản với viền xung quanh |
Tùy chọn đường viền
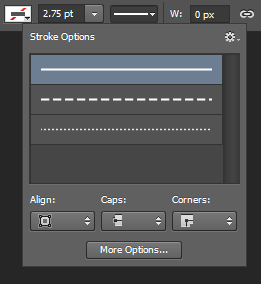
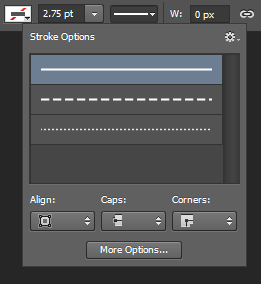
Mặc định, đường viền sẽ là một nối liền, nhưng chúng ta có thể thay đổi điều đó bằng cách nhấn vào nút Stroke Options trên thanh tùy chọn. Ở đây, chúng ta có thể thay đổi các loại viền thành nét đứt hoặc nét chấm. Các tùy chọn Align làm cho đường viền đặt ở bên trong, bên ngoài hoặc trung tâm của outline shape. Với các tùy chọn Caps, ta làm cho đường viền sẽ thành gốc (Butt), tròn (Round) hoặc vuông (Square), và thay đổi các góc với tùy chọn Corners là góc vuông (Miter), bo tròn (Rounded) hoặc vát thẳng (Beveled). Nhấp vào More ở phía dưới sẽ mở một hộp thoại chi tiết hơn, nơi bạn có thể đặt dấu gạch ngang và khoảng cách có giá trị cụ thể, và thậm chí lưu lại các thiết lập của bạn như một thiết lập. |
| Tùy chọn stroke |
 |
| Thay viền thành những nét đứt |
The Rectangle Tool
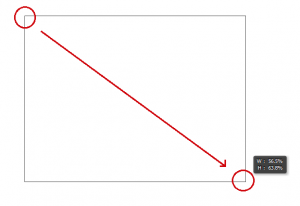
Bây giờ chúng ta đã biết làm thế nào để chọn Shape tool từ Tools panel, lựa chọn fill, stroke. Chúng ta sẽ bắt đầu với các công cụ đầu tiên trong danh sách, công cụ Rectangle Tool.Công cụ Rectangle Tool cho phép chúng ta vẽ các hình chữ nhật bốn mặt đơn giản. Để vẽ, ta có 2 cách, cách 1 bắt đầu bằng cách nhấn vào để thiết lập một điểm khởi đầu. Sau đó, giữ nút chuột được nhấn xuống và kéo theo đường chéo để vẽ phần còn lại của hình. Với cách này. để vẽ hình vuông, bạn chỉ cần nhấn phím Shift khi kéo. Ta có thể kéo thay vì ở bìa của shape thì ta kéo ở trung tâm bằng thiết lập tùy chọn của Shape (Shape Options) và chọn From Center.Nếu bạn biết chiều rộng và chiều dài chính xác hình mà bạn cần thì đây là cách 2. Chỉ cần nhấp vào trang tài liệu của bạn, Photoshop sẽ bật mở một hộp thoại mà bạn có thể nhập vào chiều rộng và chiều dài. Nhấn OK để đóng hộp thoại và Photoshop sẽ tự động vẽ hình dạng cho bạn. |
| Kéo để vẽ với cách 1 |
Thay đổi kích thước của shape
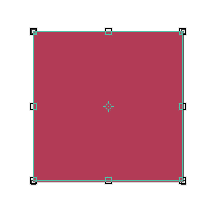
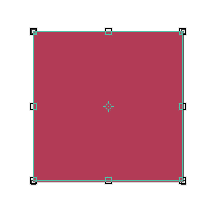
Với 2 cách vẽ thì chúng ta cũng có 2 cách thay đổi kích thước. Với cách 1, ta thay đổi ngay trên shape. Đầu tiên ta chọn Layer của shape, chọn Move Tool. Sau đó, nhấn Ctrl+T để thay đổi kích thước, bạn chỉ cần kéo các cạnh shape như bạn muốn và nhấn Enter để kết thúc. |
| Thay đổi trên ngay trên shape |
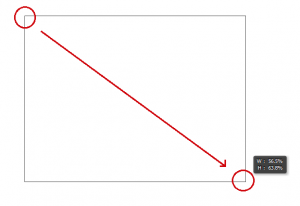
Với cách 2, ta sẽ thay đổi kích thước shape bằng cách tùy chỉnh thông số. Khi bạn vẽ hình dạng ban đầu, kích thước hiện taị của nó sẽ được xuất hiện trên thanh tùy chọn. Bạn chỉ cần thay đổi thông số mà bạn muốn. Có một dấu liên kết (link) ở giữa 2 kích thước giữa chiều rộng và chiều cao, khi dấu link được bật thì shape của bạn sẽ giữ nguyên tỉ lệ,điều này đồng nghĩa khi thay đổi kích thước của chiều rộng thì chiều cao sẽ thay đổi theo và ngược lại.Thanh tùy chọn Shape (Shape Options)
Ở đây chúng ta sẽ thấy những tùy chọn vẽ shape như vẽ tự do hay hình vuông,vv. Bạn có lẽ sẽ không sử dụng menu này thường xuyên vì chúng ta có thể làm được hầu hết các tùy chọn đó từ bàn phím. Ví dụ, tùy chọn Unconstrained cho phép chúng ta tự do vẽ hình ở bất kỳ kích thước nào. Tùy chọn Square cho phép chúng ta vẽ hình vuông nhưng để làm điều đó thì phải nhấn và giữ phím Shift.The Rounded Rectangle Tool
Chúng ta sẽ qua công cụ thứ 2 trong Shape Tools. Rounded Rectangle Tool giống với công cụ Rectangle Tool ngoại trừ việc nó cho phép chúng ta vẽ hình chữ nhật với các góc bo tròn. Chúng ta kiểm soát độ bo tròn của các góc bằng tùy chọn Radius trong thanh Options. Giá trị càng cao thì các góc càng bo tròn. Bạn cần phải thiết lập giá trị Radius trước khi vẽ hình dạng.Việc vẽ Rounded Rectangle cũng giống như Rectangle, bạn chỉ việc nhấp chuột và kéo hoặc thiết lập sẵn thông số. |
| Vẽ một Rounded Rectangle |
 |
| Radius càng cao thì góc càng bo tròn |
The Ellipse Tool
Ellipse Tool của Photoshop cho phép chúng ta vẽ hình elip hoặc hình tròn. Để vẽ hình tròn, chúng ta chỉ cần nhấn giữ phím Shift. |
| Một hình Elip |
 |
| Dùng Shift để vẽ một hình tròn |
The Polygon Tool
Chúng ta qua công cụ tiếp theo là Polygon Tool. Công cụ Polygon cho phép chúng ta vẽ hình đa giác. Để vẽ một hình dạng với các Công cụ Polygon, đầu tiên nhập số lượng mặt bạn cần vào tùy chọn Sides trong thanh Options. Bạn có thể nhập bất kỳ số nào từ 3 đến 100. Khi vẽ bạn có thể nhấn phím Shift để cho hình dạng của bạn cân đối. |
| Vẽ ngũ giác đều với Polygon Tool |
Vẽ ngôi sao với Polygon Tool
Để vẽ những ngôi sao, nhấp vào biểu tượng bánh răng trong thanh Options, sau đó chọn Star. Ở tùy chọn Sides, chúng ta sẽ nhập giá trị tương ứng với số đỉnh của ngôi sao. Nhấp vào biểu tượng bánh răng và chọn Star. |
| Vẽ một ngôi sao 5 đỉnh |
Chúng ta có thể tạo ra một ngôi sao giống pháo hoa với các góc phía trong được lõm sâu vào bằng cách tăng Indent Sides By vượt quá giá trị mặc định của nó là 50%. Tôi sẽ tăng nó đến 90%. |
| Vẽ một ngôi sao với các góc lõm vào |
Ngoài ra chúng ta có thể bo tròn các góc ở đỉnh và các góc lõm bằng cách nhấp chọn tương ứng là Smooth Corners và Smooth Indent. |
| Bo tròn đỉnh với Smooth Corners |
 |
| Một ngôi sao với cả 2 tùy chọn bo tròn |
The Line Tool
Công cụ Shape Tools cuối cùng của Photoshop về hình học cơ bản là Line Tool. Công cụ Line Tool cho phép chúng ta vẽ các đường thẳng đơn giản. Để vẽ một đường thẳng, đầu tiên, thiết lập độ dày của nó bằng cách nhập một giá trị (đơn vị pixel) vào tùy chọn Weight trong thanh Options. Giá trị mặc định là 1 px. Sau đó, như với các công cụ khác, nhấp vào bên trong trang và kéo ra đường thẳng. Ta có thể dễ dàng vẽ một đường ngang hay dọc bằng cách giữ phím Shift sau khi bạn bắt đầu kéo, sau đó thả phím Shift sau khi bạn thả nút chuột.Vẽ mũi tên
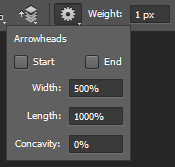
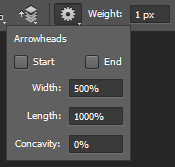
Ta có thể vẽ mủi tên với Line Tool. Để vẽ mũi tên, bấm vào biểu tượng bánh răng trong Options Bar để mở các tùy chọn Arrowheads. Nếu bạn muốn đầu mũi tên để xuất hiện ở đầu dòng, cuối cùng, hoặc cả hai thì bạn chỉ cần nhấp chọn các mục Start và End. |
| Các tùy chọn trong Arrowheads |
Nếu kích thước mặc định của các đầu mũi tên không như ý, bạn có thể điều chỉnh nó bằng cách thay đổi tùy chọn chiều rộng (Weight) và chiều dài (Length). Bạn cũng có thể làm cho đầu các mũi tên lõm hơn bằng cách tăng các tùy chọn Concavity.
Và đây là các yếu tố cần thiết cho bản để vẽ các hình dạng hình học cơ bản trong Photoshop bằng công cụ Shape Tools, hướng dẫn cơ bản và chia sẻ kinh nghiệm của mình.





























Đăng nhận xét